Mobile App UX Design: The complete guide with 16 best practices
You don’t have to be a UX designer to know that user experience within an app is about more than just the visual components. How you navigate the app and how easy it is to achieve what you want can be the difference between a happy customer and one who uninstalls the app permanently.
As technology advances, consumer expectations of mobile apps continue to grow, meaning if your solution doesn’t perform well, your company’s bottom line is at risk.
It’s tough to keep up with UX research and the constant advances and updates in mobile UX app design, so we’re here to help you in your quest to understand what’s new and what’s important with this list of 16 must-know mobile app UX design best practices.
Even if you’re a UX design pro, you’ll find helpful takeaways to improve your product’s user experience.
What is mobile app UX design?
Mobile app UX design is the process of designing the user interface (UI) and overall experience for a mobile application. But this high-level definition barely scratches the surface of the growing list of considerations and technology that go into designing mobile apps.
The focus of mobile app UX design should be to create a seamless, intuitive and successful interaction for users of smartphones and tablets of various sizes.
One of the most significant challenges in mobile UX design is understanding user frustration. A few statistics will help drive this point home:
Only one out of 26 customers complain when they’re dissatisfied
90% of users have stopped using an app due to poor performance
46% of people say they would not purchase from a brand again if they had an interruptive mobile experience
91% of unsatisfied customers who don’t complain simply leave
Only 55% of companies conduct UX testing
Those are some startling numbers. This article will help you to break out of the 55% in that last statistic.
Why is mobile app UX design important for a business?
While the data above is compelling, the importance of UX design goes beyond statistics. Putting yourself in the user's shoes will always deliver the best insights.
Let’s think about road trip navigation, another user experience with which most of us have had both great—and terrible—user experiences. Consumer GPS navigation systems have come a LONG way from their early days—remember TomTom, Garmin or even Magellan?
Those standalone devices were a step up from having to read your printed MapQuest instructions while navigating dark city streets. But they were clunky to use, and despite frequent necessary updates, they were still known for prompting us to drive over bridges that were closed for construction.
Thanks to UX design improvements, today’s navigation systems have come a long way.
Most of us use apps we can download instantly to our phones or built into our vehicles. They’re voice-driven, provide real-time directions based on current traffic conditions, update automatically, anticipate our needs (gas stations nearby!), minimize distractions and speak to us in voices. All thanks to UX improvements made by design teams.
Good mobile app UX design involves getting inside the user's brain and anticipating their actions and reactions to what they’re experiencing.
Is the interface pleasing, and is the text easy to read? Are the headings clear and the content logical? Is it easy and intuitive to navigate to the information you need and complete what you’re there for?
If the answer to these or other questions is no, you may have a problem. Remember those 90% of users who bailed on an app because of a poor user experience? What do you think they did next?
Yeah, they likely ended up on your competitor’s app.
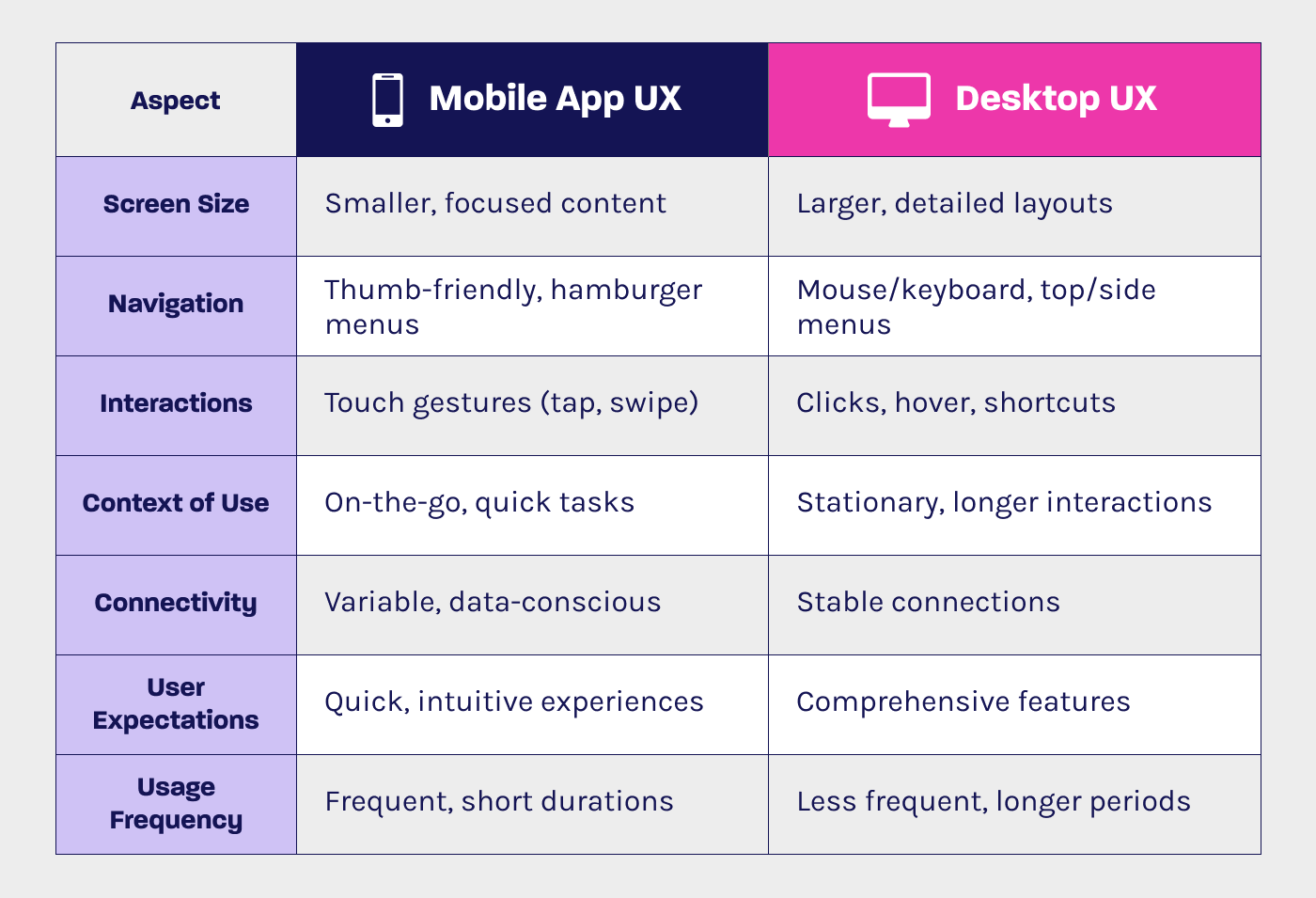
What is the difference between desktop and mobile app UX design?
Designing intuitive and engaging experiences is crucial for both mobile and desktop apps. However, the approaches still differ because user contexts and screen sizes are different.

Let’s review each in detail:
Mobile UX
Mobile UX should be snackable, focused and thumb-friendly. Users are often on the go, switching through multiple tasks and navigating smaller screens with touch interactions.
So it’s important to prioritize essential features, simplify navigation with bottom menus or gestures and optimize for efficient information consumption.
Desktop UX
With desktop UX, you can embrace flexibility, complex workflows and detail-oriented interactions. Users typically have more screen real estate and can dedicate focused attention.
So you can use multiple windows, toolbars and keyboard shortcuts for advanced control. But make sure to balance information density with clarity to not overwhelm the users.
Best practices for mobile app UX design
Here are the 16 mobile app best practices to give your visitors an exceptional experience and keep them engaged to complete the actions you want them to.
1. Implement a user-centered design
In UX design, a deep understanding of your users should be your true north.
UX research involves understanding who your users are, why they downloaded your app, how they navigate through it and what drives them to complete your desired actions. But even more telling is understanding the abandoners. Where did their journey end and why did they leave? You want to get inside their brains.
Easier said than done? Yes. However, numerous tools and techniques exist to help product teams discover user needs, goals and pain points so they can build products in a systematic, empathetic way.
User journeys and personas are a powerful combination in understanding what’s working and not working in your customer’s experience with your product.
The user journey is the path a person follows while discovering a product, service or brand as they learn about it, consider its value and decide whether to purchase. Where do they start, what does their navigation look like and where—and why—do they leave?
Personas are profiles of fictional people who represent your typical users. Creating these detailed descriptions of your ideal customers helps you see the product through their eyes and will help you understand why they do what they do along their user journey so you can anticipate their wants and needs.
The information you can gain from creating personas and then going through the user journey with the mindset of those people will help you understand why they may be dropping off where they do or what areas cause problems. You can then remove the friction from those journeys.
Creating user journeys and personas is the first step to human-centered mobile UX design. This approach focuses on improving your product and user journey to make them more human-centered, i.e., putting your customer’s needs first when designing your products and services.
So, what are some great examples of great user-centered mobile UX design?
There are many out there, but one company that truly gets it is Venmo.
Conceived in 2009 by two guys on a business trip together, the inspiration came when one forgot his wallet and the other had to fund his friend’s expenses until he could write him a check later. They realized people needed a solution to pay each other without accessing and exchanging actual cash.
Venmo is easy to download and set up. Navigating the app is easy and intuitive, and the user interface has many–but not too many–options:
Make your transaction private or public
Find the people you interact with most on the app
Send messages with your payments, including endless fun emojis and animations
Instantly view your in-app balance and recent transactions
You can even buy crypto if you want
2. Optimize for speed and performance
As consumers, we have become insanely impatient, though most don’t realize it. Recent research shows that:
53% of mobile site visitors will leave a page that takes longer than three seconds to load
A two-second delay in web page load time increases bounce rates by 103 percent
A 100-millisecond delay in website load time can hurt conversion rates by 7 percent
Bounce rates were highest for mobile phone shoppers, while tablet shoppers had the lowest bounce rate
Speed—or lack of it—is the most significant frustration for mobile technology customers. If your app doesn’t load or respond in a snap, you have a problem. No one wants to wait those two extra seconds and in that time, they’ll move on to a competitor’s lightning-fast alternative and your product will be a distant memory.
This need for speed affects user satisfaction and retention and will ultimately lead to a loss of revenue for companies that can’t respond and fix the problem. So what can you do?
One of the best ways is to compress images and media to reduce file sizes without compromising quality. This article explores the reasons for and solutions to slow load times.
3. Have intuitive navigation
Aside from speed, intuitive navigation is the ultimate goal of a successful mobile app. This is, in part, related to the speed issue above—the more difficult and confusing an interface is to navigate, the longer it will take the user to achieve what they want.
But it’s also about minimizing frustration and providing a clean, uncluttered interface that provides a clear path to what they want to do.
Easy navigation between screens is critical, so the navigation bar should be simple, with clear text and intuitive icons. Dropdown menus should be visible but without too much space on the screen.
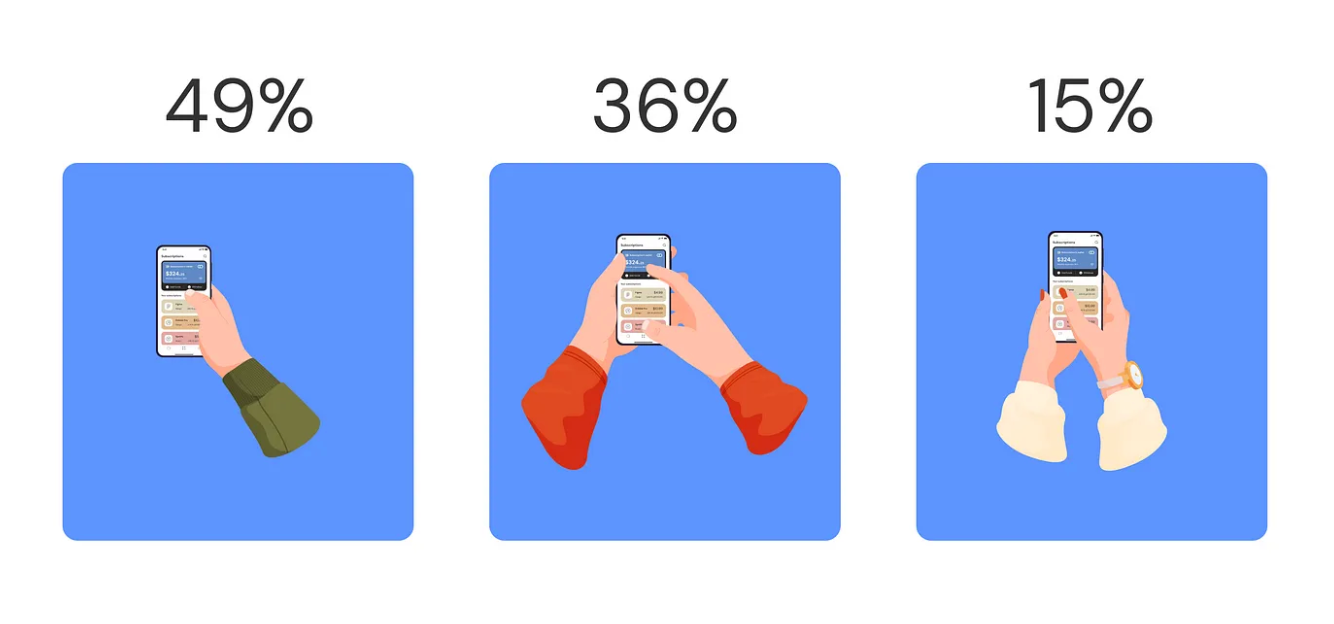
And don’t forget about gestures, considering how we hold our phones and swipe, tap and scroll.

Image source
An intuitively designed product works how the user expects it to.
Two examples of intuitive design are Airbnb and Canva.
Airbnb has been around for 15 years, and the popular vacation rental app’s success is partly due to its easy and intuitive design.
Despite the vast content, the design is clean, with a navigation bar that provides clear direction. The fonts and icons are simple and the logo color stands against the black-and-white palette. The filtering options make searching a breeze, and property preview photos show just enough information, such as price per night and review stars.
Graphic design tool Canva also has a clean design with lots of white space and uses a front-and-center search menu, clear navigation icons and access to recent designs just above the fold for quick reference. The left-side navigation bar provides additional easy access to projects, templates and brand assets with no search needed.
What are some of the apps that you’ve had an excellent experience with? Doing a deep dive into why your journey was a positive one is a great inspiration.
4. Use consistent and recognizable UI elements
Consistency and recognizability in mobile apps are also vital to an intuitive (i.e., positive) user experience and standardizing the UI components and patterns will help to achieve this.
Cohesive visuals provide a feeling of familiarity and predictability throughout the user journey and contribute to the goal of reduced friction and intuitive navigation.
What type of elements are we talking about?
Color schemes should remain consistent across the entire platform
Icons and symbols for common actions must look like what they do (trash can symbol for deleting a plus sign for adding something or increasing a number)
Typography, spacing and visual styles should have only minor variations, such as boldface or italics in specific instances
Naming conventions for buttons, menu items and other interface items also must be clear
This doesn’t mean you can’t insert creativity and humor, but use caution, and when in doubt, save it for other areas of the platform.
5. Minimize user effort
When navigating a mobile app, the level of user effort will significantly affect your experience—and whether you choose to continue your journey.
Form completion is an excellent example of this. When you need to fill in your information, the shorter the form, the better, right? And what a relief when autofill and autocomplete do it for you!
This is another example of reducing friction in the user journey. Minimizing physical and cognitive user effort is critical to delivering a user-centric and successful experience. It leads to improved user satisfaction, engagement and retention.
In fact, over time, it may also improve brand perception and competitiveness in the app market.
6. Personalize the user experience
Personalizing the user experience, when done well, offers significant benefits to both the user and the provider.
For the user, the journey is generally smoother, more engaging and more intuitive than a non-personalized one. The journey aligns more with the individual and can provide relevant content recommendations.
Here are just a few options for personalizing the user experience:
User profiles and preferences
Behavioral analytics to use for recommending relevant content
Geolocation and context for recommending events or services based on location, weather, time of day, etc.
Personalized notifications about products or new arrivals they’ve previously browsed
In addition, advanced insights from a digital experience intelligence (DXI) platform provide an additional layer of context so you can understand more about individual customers’ behaviors, needs and preferences based on how they navigate your mobile app.
Every interaction can be measured to uncover trends to help you develop more personalized and tailored mobile app user experiences, ultimately improving stickiness.
7. Integrate mobile-specific interactions
Integrating mobile-specific interactions in a mobile app can create a more user-friendly, engaging and intuitive user experience. Implementing a touch-friendly interface for easy swiping and tapping makes the app feel native and responsive on smartphones and tablets, optimizing usability and accessibility.
In addition, advanced insights from a DXI platform can help you understand friction points to optimize for a better experience.
Here’s an example: Customers may be tapping on what they think is a CTA, but it's not. This leads to frustration and a poor overall experience. A DXI platform can identify common areas of struggle so you can optimize the customer experience and keep users from giving up and going elsewhere.
Finally, do NOT direct users to a browser. This “app-to-web transition” is a common design mistake that will increase bounce rates and decrease conversions. Why? Many reasons include slow load times, authentication barriers, confusion, loss of context and general friction in transition.
8. Prioritize content and minimize distractions
If you want to create the most intuitive and positive experience for your users—one that will keep them engaged and coming back—prioritize content and minimize distractions. Here are a few best practices for creating that experience:
Your first objective should focus on the most important features and information. What do you want your target audience to do when they use your app? How does it help them and what problems does it solve for them? And what makes your product better than the competition?
Once you can answer those questions, THAT is the content you should prioritize and ensure is front and center.
(If you can’t answer the questions above, it may be time to put on the brakes and do a deep dive to learn more about your audience. A conversion rate optimization (CRO) audit can help!)
Next, to ensure your users find and engage with that top-priority content, you’ll want to minimize clutter and unnecessary elements that could distract them.
A clean and minimalistic design with plenty of white space, consistency in colors and features and avoiding dense text and cluttered layouts will enable users to find what they need.
Minimize interruptions like notifications and pop-ups. It’s also helpful to allow users to customize notification preferences within the app settings. Your goal should be readability and clear navigation without distractions.
9. Gather and incorporate user feedback
User feedback is your direct ticket to understanding where problems and disconnects exist in the UX journey and how to solve them. It takes time and effort, but the takeaways will give you insights you can’t get from other methods.
Surveys, reading customer reviews and user interviews can provide deep insights into where your users ran into problems, their frustrations and what they think of your product. Unfortunately, not all customers are willing to provide feedback and the insights may be limited.
A highly effective approach for understanding customer sentiment is through the Voice of the Silent (VoS), which focuses on gleaning insights from the actions and behaviors of the majority who do not actively share feedback. Unlike traditional methods that wait for customers to voice their opinions through surveys or reviews, VoS analyzes customer interactions across all touchpoints, including those who interact with your business silently. This method involves monitoring user actions on digital platforms, identifying patterns, and interpreting silent signals to drive improvements and strategic decisions.
However you decide to gather customer feedback, the knowledge you gain will uncover issues affecting retention and ROI.
10. Optimize for different screen sizes and resolutions
Mobile devices account for 49.78% of all web visits, while desktops make up 50.22%.
This telling statistic spotlights the challenges UX design teams are up against. The population is now evenly divided between how they interact with apps vs. websites and it’s why responsive design is more important than ever.
Defined as an approach to web design in which the interface adapts to the device’s layout, responsive design has quickly become non-negotiable for providing a positive user experience. Without it, users will be frustrated by a lack of usability, navigation challenges and fruitless information seeking.
You’ve probably experienced this firsthand. When using your phone to search for something, you have to navigate a confusing view cluttered, images are out of proportion, text is squished and buttons don’t respond unless you tap them just right.
Yet you’ve been on the desktop version and had no issues. That’s a lack of responsive design (not to be confused with adaptive design).
By using responsive design best practices, a design team will determine the different screen sizes and layouts they should create designs for, research the needs of each one and create the content according to the specifications for each. Often, the content will need to be edited to avoid text overload on smaller screens.
When creating these responsive layouts, the goal should be to eliminate as much friction as possible by restructuring information and being mindful of the “thumb zones” to minimize accidental clicks. The login process is very important to ensure it’s not frustrating for the user, a common problem on small screens.
With responsive content, users will be comfortable interacting with your site no matter their device. When someone has a frustrating experience trying to complete a form on mobile, they probably won’t remember to return to it when they’re home on their laptop.
11. Leverage push notifications wisely
Push notifications can be a powerful tool to keep users engaged with your app.

However, bombarding them with irrelevant alerts can lead to frustration and uninstalls. Here are some tips to use them strategically:
Personalize: Tailor notifications based on user preferences and behavior.
Deliver value: Offer relevant updates, reminders and exclusive deals.
Optimize timing: Send notifications when users are more likely to be engaged.
Less is more: Avoid oversaturating users with too many notifications.
12. Offer offline functionality
Imagine being stuck on a train without internet and needing to use your app. By offering offline functionality that includes key features, you enhance user experience and cater to situations with unreliable internet access. This could include:
Caching frequently accessed content
Enabling basic tasks like viewing saved data or drafts
Offline games or limited entertainment features
13. Implement gamification elements
Adding game-like elements engages users and makes it fun to interact with your app. Here are some gamification element ideas to consider:
Progress bars and achievements: Track user progress and reward them for reaching milestones.
Badges and points: Motivate users with visual recognition and a sense of accomplishment.
Leaderboards and challenges: Encourage competition among friends.
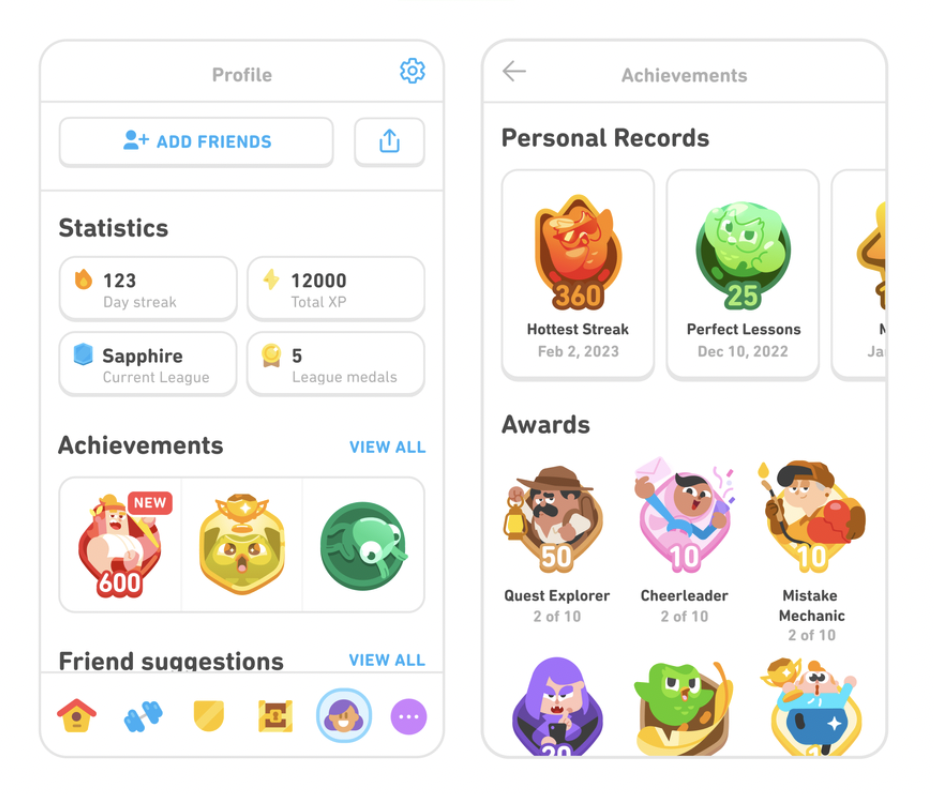
For instance, Duolingo’s gamification approach is a great example. Their progress displays, XP points and a cute owl to motivate users to keep learning a language.

14. Incorporate accessible design
Everyone deserves to enjoy your app, regardless of their abilities. And implementing accessibility features shows your inclusivity and expands your user base. Here’s how you can make your app accessible through design:
Offer larger text options and adjustable font sizes
Provide voice-over compatibility for audio descriptions
Use high-contrast color schemes and a good color-contrast ratio
Include an option to choose keyboard navigation for those who can’t use a touchscreen
15. Stay updated with the latest design trends and guidelines
“Once a new technology rolls over you, you’re not part of the steamroller, you’re part of the road.” - Stewart Brand
With technology trends and guidelines evolving by the minute (no exaggeration), staying on top of the latest developments in mobile UX design should be as standard as your morning cup of coffee.
Following platform-specific guidelines from iOS and Android should be a given to ensure consistency with the native user experience.
These guidelines also ensure optimized performance, faster load times, cross-platform consistency, better security, development efficiency and accessibility recommendations (which are both an ethical responsibility and, in some states, a legal requirement).
But keeping up could also mean searching and subscribing to blogs about emerging design trends and patterns (you’ll be that person who suggests the latest amazing design detail your team can integrate).
Your team and users depend on up-to-date fixes and design features to make your UX the best. Be part of the steam roller, not part of the road.
16. Continuous iteration and testing
Mobile app UX design is fluid—as the technology is constantly changing, so are the needs and expectations of users. For that reason, you’ll never be done with the app design.
In addition to keeping up with the latest updates to the technology, including security, accessibility, platform guidelines, etc., it’s imperative to keep up with your users. Understanding how their experiences are changing as time goes on will guide you in the changes and updates needed to the technology.
In addition to the suggestions about user feedback in section 9 above, implementing an iterative development process where user feedback continuously informs ongoing design decisions can be transformational.
Voice of customer (VoC) enables passive listening to what customers say about your business and then acting on their feedback. The information gathered from this type of feedback provides insights you wouldn’t obtain in other ways.
Maintaining a feedback loop is also valuable, as it keeps users informed about the changes made based on their feedback while demonstrating that their input is valued–a great way to enhance the customer experience.
The point here is that the information gained from continuous, iterative feedback will guide your ongoing design decisions and provide an exceptional user experience.
FAQs
Do UX designers work on apps?
Yes, UX designers work on apps. UX design plays a crucial role in creating successful mobile apps. Mobile app designers focus on crafting a user-friendly, intuitive and engaging experience that meets the needs and expectations of users while achieving the app’s goals.
How can I improve the UX design of my mobile app?
The main way to improve the UX design of your mobile app is to make it intuitive to navigate and use. Here are some more detailed ways to improve your app’s UX:
Identify your target audience and their needs. Understand who you’re building the app for and what problems it solves for them.
Follow best practices like clear navigation, accessible design and smooth performance.
Gather user feedback using surveys, user testing and analyzing app usage data to identify areas for improvement.
Continuously refine your design based on user feedback and testing results.
What is the difference between UI and UX design?
UX design deals with overall user experience, including information architecture, user flow, functionality and usability. It’s all about how users feel and interact with your app.
Meanwhile, UI design focuses on the visual representation of the app, including layout, colors, typography and visual elements. It’s about how the app looks and feels aesthetically.
Overall, think of UX design as the foundation and UI design as the facade of your app. Both are essential for creating a cohesive and appealing experience.